What Is Mern Stack & Why Should You Switch To Next.js?

As a web developer, it is extremely important to keep up with the latest technologies and frameworks. In order to build a website that is efficient and effective. MERN stack is a popular web development stack that stands for MongoDB, Express.js, React.js, and Node.js. It is a collection of technologies that are often used together to build web applications. You should switch to Next.js because its simple, easy to understand. Furthermore, make writing codes much more simple as compared to other frameworks.
MongoDB is a NoSQL database that is used to store data in the form of JSON-like documents. Express.js is a web application framework that runs on top of Node.js. And it is used to build the back-end of web applications. React.js is a JavaScript library for building user interfaces, and Node.js is a JavaScript runtime that allows you to run JavaScript on the server side.

Advantages of MERN Stack
Using the MERN Stack can have several advantages, including:
- It is a full-stack solution, meaning that you can use the same language (JavaScript) throughout the entire stack. This can simplify development and make it easier to find developers with the necessary skills.
- It is built on top of well-established and widely-used technologies. Which means that there is a large and active community that can provide support and resources.
- React.js is a powerful and flexible library for building user interfaces. While Node.js allows for fast and efficient server-side execution of JavaScript.
As for Next.js, it is a framework built on top of React. Which allows developers to create server-rendered React applications with automatic code splitting & optimized performance by using Next.js. It provides a simple & flexible way to build universal JavaScript applications. That can run on both the server and the client.
Some reasons as to why You should switch To Next.js for your web development projects?
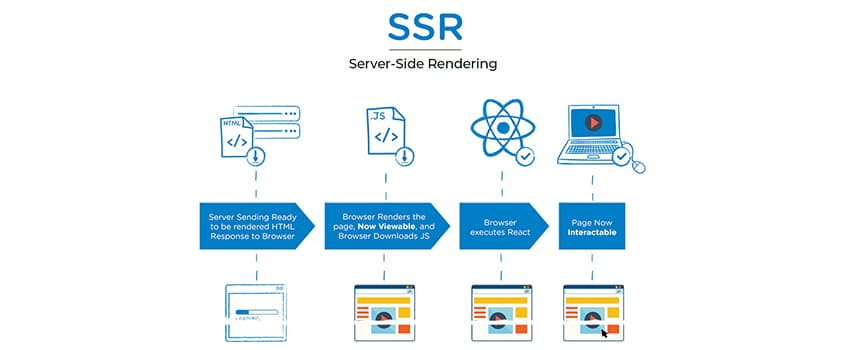
Server-Side Rendering (SSR)
A significant advantage of why you should switch to Next.js is its ability to render React components on the server-side, which is one of its major advantages. As a result, the initial HTML code of the web page will be generated on the server, rather than on the client side of the web browser. There are several advantages to this approach:
- Improved SEO:
Search engines have a harder time indexing JavaScript-based websites, as they rely on the initial HTML to understand the content of the page. With server-side rendering, your web page’s content is present in the initial HTML, making it easier for search engines to crawl and index your site and thus making it more SEO friendly framework.
- Faster load times:
The server-side rendering of your web page will allow you to send the first HTML draft of your web page to the client before the JavaScript is executed, which will result in a faster load time for your website. As a result, the user is able to see the initial content of the page more quickly, which results in a more satisfactory user experience for the user.
- Better performance on low-end devices:
Using server-side rendering, your web page’s initial HTML code can be sent to the client before any JavaScript code is executed, resulting in better performance on low-end devices. This means that low-end devices, which may have slower processing power and internet speeds, will still be able to load the content of the page quickly.
Automatic Code Splitting
In Next.js, you can automatically divide your code into smaller chunks, which is referred to as “bundles,” which will be loaded automatically by Next.js at the user’s request as they navigate through the site. As a result of this, the user only has to download the code that is required for the current page and not the entire application, so the user does not have to download the entire application at once.
Code splitting has several benefits:
- Improved load times:
By only loading the code that is needed for the current page, the user doesn’t have to wait for the entire application to load before they can start using it.
- Reduced memory usage:
By only loading the code that is needed for the current page, the user’s device doesn’t have to store the entire application in memory, reducing the strain on the device.
- Easier maintenance:
Code splitting allows you to split your application into smaller, more manageable pieces, making it easier to maintain and update.
Simplified Routing
It is easy to create routes for your web application using Next.js, a framework that simplifies the process of creating them. In Next.js, you are able to define routes using the file system, rather than using a separate routing library like React Router, which you would have to install separately. It is easier to create and manage routes in this way, since you don’t have to worry about configuring separate routing libraries for every route you want to create. And it’s also one of the major point as to why you should switch to Next.js.
Improved Developer Experience
Next.js has a number of features that make it a pleasure to work with, for developers. Some of these features include:
Strong Community Support
Next.js has a strong and active community of developers, which means that you can get help and support whenever you need it. The Next.js community is constantly working to improve the framework and add new features, which means that you can be confident that you’re using a cutting-edge framework that is constantly being updated and improved.
To Summarize it lets just say, Next.js is a powerful and flexible framework that offers many benefits to developers. Its server-side rendering, automatic code splitting, simplified routing, and improved developer experience make it a great choice for building modern web applications such as KyaPrice.com, which is the first ever dynamic website in Next Js 13 in 2022. If you’re looking to improve your web development skills and build efficient and effective websites then you should switch to Next.js.
- Hot Module Replacement (HMR):
Next.js supports HMR, which allows you to make changes to your code and see the changes reflected in the browser without having to refresh the page.
- Automatic Transpiling:
Next.js automatically transpiles your code to be compatible with older browsers, so you don’t have to worry about configuring a separate transpiler like Babel.
- Built-in Code Linting:
Next.js includes built-in code linting, which helps you to identify and fix coding errors and style issues in your code.